Komponenten mit Funktionalitäten ausstatten
Jede Komponente in GAPTEQ verfügt über verschiedene Events und Actions. Darüber wird die Funktion der Komponente innerhalb der Applikation festgelegt - d.h. auf definierte Auslöser folgen spezielle Aktionen.
In diesem Artikel lesen Sie folgende Inhalte:
Event & Actions der Komponente Button
Events & Actions der Komponente Data Grid
1. Events & Actions der Komponente Button
Notiz! Die Komponente "Button" verfügt über ein einziges Event - das clicked-Event. Dem Event kann nun eine beliebige Action zugewiesen werden, welche festgelegt, was passieren soll, wenn der Button geklickt wird.
- Ziehen Sie dazu zunächst die Komponente Button auf eine Page.
- In der rechten Seitenleiste sind unterhalb der Properties alle verfügbaren Events der Komponente aufgeführt. Der Button verfügt lediglich über das clicked-Event.

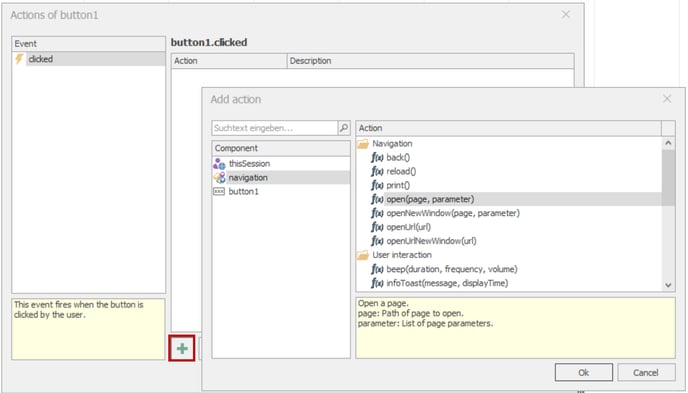
- Über den Button "Edit actions" und das "grüne Plus" Symbol öffnet sich ein weiterer Dialog. Hier stehen nun alle Actions zur Verfügung, die auf das clicked-Event folgen können.
- Hier im Beispiel folgt auf das clicked-Event eine "navigation" in Form von "open(page, parameter)" - d.h. wenn der Button geklickt wird, öffnet sich eine neue Page.
Tipp! Es gibt eine Reihe an Actions, welche auf ein clicked-Event folgen können - beispielsweise auch Actions auf andere Komponenten der Seite. Alle verfügbaren Komponenten der Seite stehen dann im Dialog unter "Component" zu Auswahl.

- Im nächsten Schritt muss ausgewählt werden, welche Page geöffnet werden soll. Dazu stehen im weiteren Verlauf des Dialogs alle bisher angelegten Pages zur Verfügung.
- Bei erfolgreich hinterlegter Funktionalität ist die Action nun beim clicked-Event hinterlegt.

2. Events & Actions der Komponente Data Grid
Notiz! Die Komponente "Data Grid" verfügt logischer über weitaus mehrere Events als die Komponente Button. - dvon

- Ziehen Sie dazu zunächst die Komponente Data Grid auf eine Page.
- In der rechten Seitenleiste sind unterhalb der Properties alle verfügbaren Events der Komponente aufgeführt.
- Über den Button "Edit actions" und das "grüne Plus" Symbol öffnet sich ein weiterer Dialog. Hier stehen nun alle Actions zur Verfügung, die auf das ausgewählte Event folgen können.
- Hier im Beispiel folgt auf das dataLoaded-Event eine Action auf die Komponente
gleicht sich aktuell sehr mit dem Feature Tipp "Arbeiten mit Tabellen- und Formularkomponenten"
