Custom branding of the standard pages
Simply design the standard and repository pages of your GAPTEQ application according to your corporate design or customize them as required using HTML code.
General standard pages:
- Custom Repository Selector Page
- Custom Empty Start Page
- Custom Logged Off Page
Standard pages at repository level:
- Custom Login
- Custom Change Password Page
Favicon
Note! The favicon is an icon that is displayed in the tab in the web browser.
1. Configure general standard pages

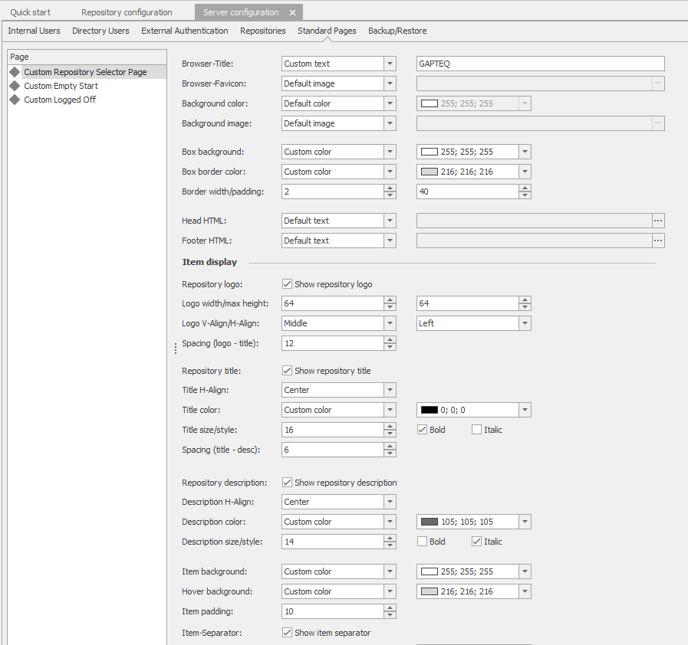
- Open the “Server configurations” via the main menu.
- Under the “Standard Pages” tab, you will first find the choice between Custom Repository Selector Page (see screenshot), Custom Empty Start Page and Custom Logged Off Page.
The available configuration options are largely self-explanatory.
Attention! You can only activate the repository logo, the title and the description in the “Server configurations” using the three checkboxes. However, these are stored/created in the “Repository configurations” (Web Appearance or General tab).
Design header / footer via HTML
The option of designing the header and footer with HTML offers even more creative freedom. For example, in addition to design elements, you can also place links and other texts.
A helper for inserting images (ImageUrl) from the repository is available in the HTML editor.

2. Design standard pages at repository level
Design the login pages of your repositories so that they match your brand and your application. Select a background of your choice and define the appearance of the login dialog box individually according to your ideas. Use various options for setting images, frames, buttons, texts and colors.
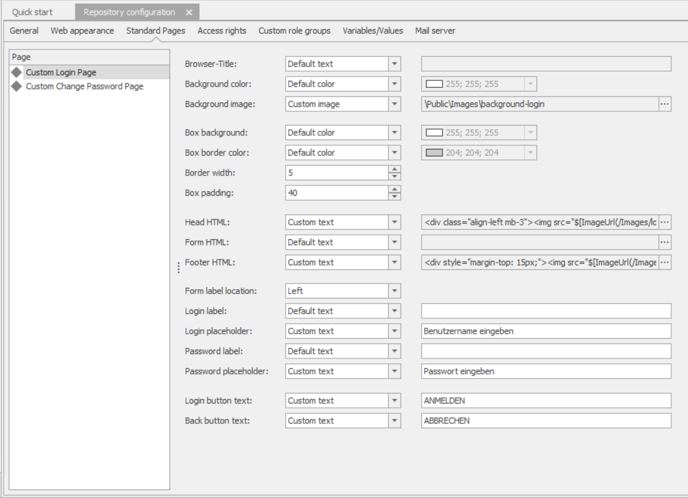
- Open the “Repository configurations” via the main menu.
- You will find all configuration options under the “Standard Pages” tab. These are largely self-explanatory.

Our tip for fast loading times! Photos from digital cameras are often used for background images. These photos have a very high resolution and lead to long loading times when loading pages. Therefore, only use image files that have been saved in a web-optimized format.
![GAPTEQ Logo links weiss.png]](https://knowledgebase.gapteq.com/hs-fs/hubfs/GAPTEQ%20Logo%20links%20weiss.png?width=223&height=54&name=GAPTEQ%20Logo%20links%20weiss.png)