File upload of various file types
The GAPTEQ component 'File Uploader' offers the option of uploading a wide variety of file types such as .doc, .pdf, .jpg etc. to the database in the GAPTEQ application in several ways - via button and file manager, but also via drag & drop.
In this article you can read the following content:
Add the GAPTEQ File Uploader component to the application
Set up display module for uploads
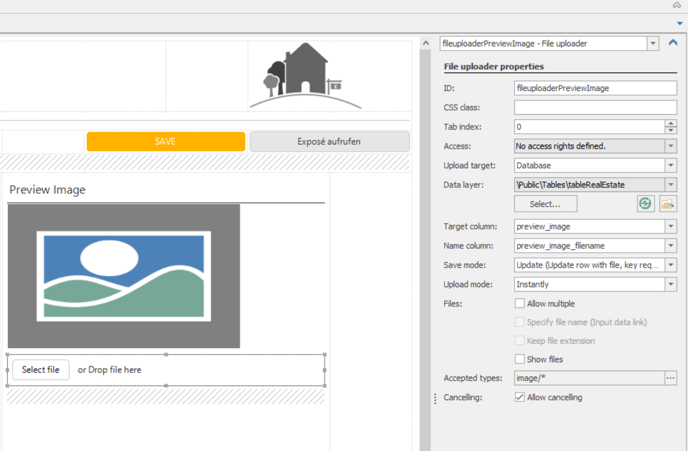
1. Add the GAPTEQ File Uploader component to the application
- Drag & drop the “File Uploader” component to the desired position on your page.
- Assign the table in which the corresponding files are to be saved to the component and fill in the corresponding columns “Target column” & “Name column”.
- Under “SaveMode”, choose between the properties Insert & Update.
- Under “Accepted types” you can restrict which file types are allowed for upload and which are not.

Tip! In the GAPTEQ SAMPLE APP Real Estate Agent you can see an example of the use of the File Uploader component.
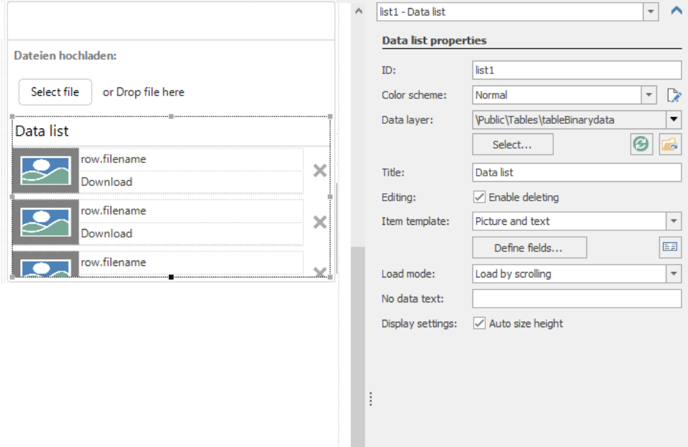
2. Set up display module for uploads
Using the GAPTEQ component “Data List”, you now have the option of displaying preview images or a list of elements, thus enabling the user to select an element.
Note! Via the GAPTEQ component Data List, uploaded files are visible in a list view with a file type icon. Uploaded files can be deleted with a simple click.

- Drag the “Data list” component to the desired position on your page.
- Assign the table or columns in which the corresponding files were uploaded to the component.
- Various load options are available under “Load mode”.
- You can select the display type via “Item template” (e.g. Picture and Text).
Tip! You can now link the uploads to other entries via the data links.
![GAPTEQ Logo links weiss.png]](https://knowledgebase.gapteq.com/hs-fs/hubfs/GAPTEQ%20Logo%20links%20weiss.png?width=223&height=54&name=GAPTEQ%20Logo%20links%20weiss.png)