Design Themes
Über die Design Themes (Designvorlagen) lassen sich die Layout- & Designeigenschaften Ihres GAPTEQ-Repositories anpassen und konfigurieren. Neben den Klassikern wie Dark-/Light-Mode, finden Sie eine Vielzahl weiterer Auswahlmöglichkeiten.
In diesem Artikel lesen Sie folgende Inhalte:
Design Theme auswählen / hinterlegen
Beispiele verschiedener Design Themes
1. Design Theme auswählen / hinterlegen
- Gehen Sie über das GAPTEQ-Hauptmenü in den "Repository configurations" unter den Reiter „Web appearance“.
- Im Dropdown-Menü „Theme“ finden Sie alle Designvorlagen, die Sie für Ihre Applikation verwenden können.
- Sie können unterschiedlichen Endgeräten (Desktop, IOS, Android, Windwos Phone) jeweils ein Theme zuweisen. Wählen Sie dafür im Dropdown-Menü „Theme“ „Dynamic (depends on the device with opens the page)“ und anschließend je nach Endgerät das gewünschte Design.
Tipp! Themes werden im Browser Cache gespeichert. Schließen Sie deshalb nach dem Wechseln des Themes den Browser und rufen Sie die Anwendung erneut auf.

2. Beispiele verschiedener Design Themes
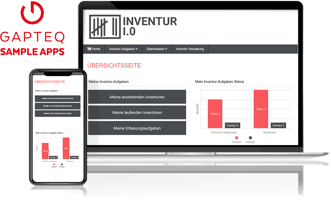
Anhand unserer GAPTEQ SAMPLE APPS können Sie sich unterschiedliche Design Themes im Frontend ansehen.
Notiz! Das jeweilige Theme hat Einfluss auf die Größe, Farbe und Darstellung aller Komponenten. Über die GAPTEQ Color Schemes können Sie ihre Komponenten trotzdem weiterhin individuell konfigurieren.
Hier sehen Sie weitere Beispiele:
- Theme Geräteverwaltung: Material Blue Dark

- Theme Inventur: Compact Light