Design Themes
The layout and design properties of your GAPTEQ repository can be customized and configured using the design themes (design templates). In addition to the classics such as dark/light mode, you will find a variety of other options.
In this article you will read the following content:
Examples of different design themes
1. Select / store design theme
- Go to the “Repository configurations” under the “Web appearance” tab in the GAPTEQ main menu.
- In the “Theme” drop-down menu, you will find all the design templates that you can use for your application.
- You can assign a theme to different end devices (desktop, IOS, Android, Windwos Phone). To do this, select “Dynamic (depends on the device with opens the page)” in the “Theme” drop-down menu and then select the desired design depending on the end device.
Tip! Themes are saved in the browser cache. Therefore, after changing the theme, close the browser and open the application again.

2. Examples of different design themes
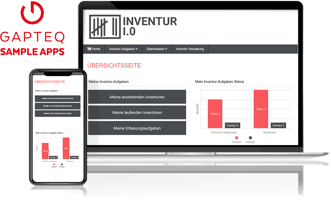
You can use our GAPTEQ SAMPLE APPS to view different design themes in the front end.
Please note! The respective theme has an influence on the size, color and display of all components. You can still configure your components individually using the GAPTEQ Color Schemes.
- Theme device management: Material Blue Dark

- Theme Inventory: Compact Light

![GAPTEQ Logo links weiss.png]](https://knowledgebase.gapteq.com/hs-fs/hubfs/GAPTEQ%20Logo%20links%20weiss.png?width=223&height=54&name=GAPTEQ%20Logo%20links%20weiss.png)

