Einbinden externer Quellen
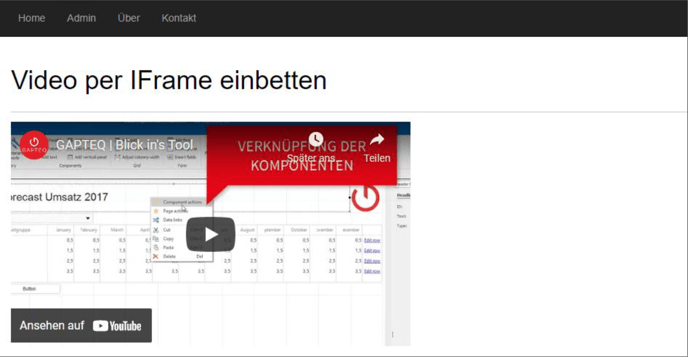
Über die GAPTEQ-Komponente "IFrame" können Sie externe Seiteninhalte, Dokumente, Videos, Banner uvm. direkt in Ihre GAPTEQ-Applikation einbetten und in einem definierten Bereich darstellen.
In diesem Artikel lesen Sie:
Eigenschaften der Komponente IFrame
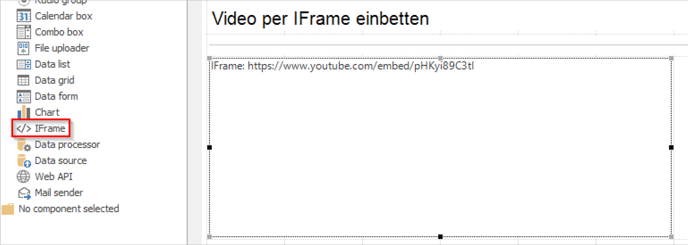
1. Komponente IFrame einrichten
-
Ziehen Sie per Drag & Drop die GAPTEQ-Komponente "IFrame" in die Page und definieren Sie die Breite sowie Höhe des Frames.
-
Hinterlegen Sie die Adresse der einzubindenden Seite in den Properties der Komponente unter "Source-Url".

-
Nach dem Speichern können Sie das Ergebnis im Browser betrachten.
2. Eigenschaften der Komponente IFrame
Optional können Sie noch weitere, für Ihren Anwendungsfall benötigte Attribute in den Properties der Komponente aktivieren.
-
-
Referrer-Policy: Gibt an, welche Referrer-Informationen beim Abrufen des IFrames gesendet werden sollen.
-
Title Titel des IFrames.
-
Frame-Border Stärke des Borders in Pixel.
-
Responsive Setzt die fest definierte Höhe außer Kraft und stellt den Inhalt entweder im Format 16:9 oder 4:3 dar.
-
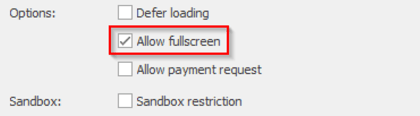
Options
| Defer loading IFrame wird erst geladen, wenn er im sichtbaren Bereich ist.
| Allow payment request Erlaubt den Aufruf von Payment-Schnittstellen.
| Allow fullscreen IFrame darf Vollbildmodus aktivieren, z.B. beim Einbetten von Videos.

-
Achtung! Welche IFrame-Attribute für die von Ihnen gewünschten Inhalte zur Verfügung stehen und ob diese von allen Web-Browsern unterstützt werden, recherchieren Sie am besten zuvor.