Integrating external sources
Using the GAPTEQ “IFrame” component, you can embed external page content, documents, videos, banners and much more directly into your GAPTEQ application and display them in a defined area.
In this article you will read the following content:
Properties of the IFrame component

1. Set up the IFrame component
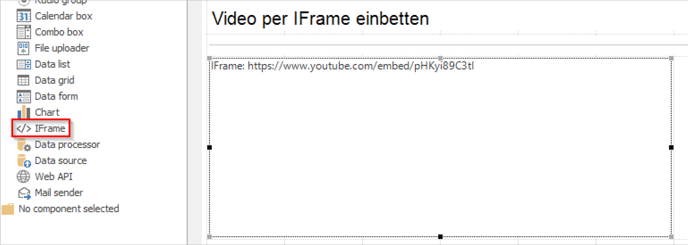
- Drag & drop the GAPTEQ component “IFrame” into the page and define the width and height of the frame.
- Enter the address of the page to be included in the properties of the component under “Source-Url”.

- After saving, you can view the result in the browser.
2. Properties of the IFrame component
Optionally, you can activate additional attributes required for your use case in the properties of the component.-
- Referrer policy: Specifies which referrer information should be sent when the IFrame is called up.
- Title: Title of the IFrame.
- Frame border: Thickness of the border in pixels.
- Responsive: Overrides the defined height and displays the content in either 16:9 or 4:3 format.
- Options
| Defer loading IFrame is only loaded when it is in the visible area.
| Allow payment request Allows payment interfaces to be called.
| Allow fullscreen IFrame may activate fullscreen mode, e.g. when embedding videos.

Attention! It is best to research in advance which IFrame attributes are available for the content you require and whether these are supported by all web browsers.
![GAPTEQ Logo links weiss.png]](https://knowledgebase.gapteq.com/hs-fs/hubfs/GAPTEQ%20Logo%20links%20weiss.png?width=223&height=54&name=GAPTEQ%20Logo%20links%20weiss.png)