Das erste Projekt (Repository)
Hier wird gezeigt, wie ein erstes Projekt (Repository) in GAPTEQ angelegt, die ersten Pages erstellt und im Browser angezeigt werden.
In diesem Artikel :
1. Neues Repository anlegen
-
Zum Anlegen eines neuen Repositories (neues Projekt) wird im Hauptmenü des GAPTEQ-Designers der Navigationspunkt „Create Repository“ gewählt. Ein Assistent führt durch die nötigen Schritte.


- Es werden die Zugangsdaten zum GAPTEQ-Server angegeben (Für die Cloud-Variante sind diese jederzeit im GAPTEQ-Portal im Bereich der Abonnements zu finden)
Tipp! Sie haben zwei Optionen, sich an dem Repository-Server anzumelden – über eine Port- oder http-Verbindung (Empfehlung: http-Verbindung, neu seit GAPTEQ 3.7). Der folgende Prozess läuft bei beiden Verbindungsoptionen identisch ab.

-
Fall 1: Ist der GAPTEQ-Designer auf demselben Computer installiert wie der GAPTEQ-Server, dann geben Sie bitte bei Server localhost an.
-
Fall 2: Anderenfalls wählen Sie den im Netzwerk verfügbaren Namen des GAPTEQ-Servers.
Achtung!
Der Port für den GAPTEQ-Server ist vorbelegt (8098) und kann so beibehalten werden.
Bei Username und Passwort werden die Zugangsdaten eines GAPTEQ-Users erwartet. Nach der Installation steht der Standard-User „Administrator“ bereit, mit dem Sie sich am Server authentifizieren können.
Server: localhost
Port: 8098
User: Administrator
Password: Administrator
-
Vergeben Sie zunächst einen Namen für Ihr Repository.
-
In den folgenden Schritten haben Sie die Möglichkeit, Einstellungen zur Sichtbarkeit (Visibility) Ihres Projekts sowie zu den gewünschten Zugriffsrechten der User/Usergruppen vorzunehmen.
Tipp! Sie können hier zunächst die Voreinstellungen übernehmen und ggf. später anpassen.

2. Erste Page anlegen
-
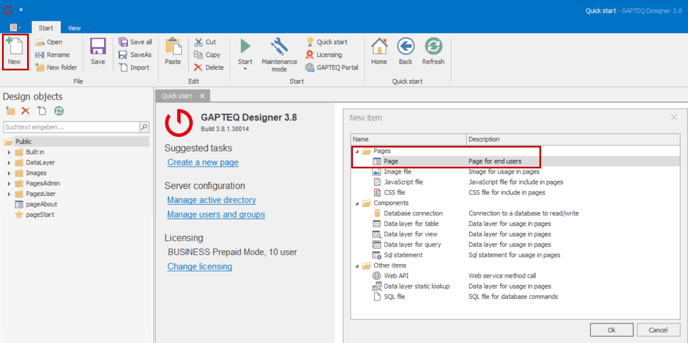
Eine neue Page wird durch Klick auf den „New“ Button im Hauptmenü erstellt. Im folgenden "New item"-Dialog wird das Item „Page“ ausgewählt.
-
Vergib nun einen Dateinamen und speichere die neu angelegte Seite.
Achtung! Die Namen der Page Objekte und der Verzeichnisse in denen sie abgelegt werden, sind Teil der URL in der Applikation. Verwende deshalb in Objektnamen keine Sonderzeichen und idealerweise keine Leerzeichen.

Jede angelegte Page entspricht einer Seite der Web-Applikation, die unter diesem Namen direkt aufgerufen werden kann. Pages können, wie alle anderen Objekte im Design Objects Explorer, in beliebiger Struktur abgelegt werden und jederzeit per Drag & Drop umorganisiert werden.
3. Page als Startseite festlegen
Jedes Repository benötigt eine definierte Startseite, die erscheint, wenn das Projekt im Browser aufgerufen wird.
-
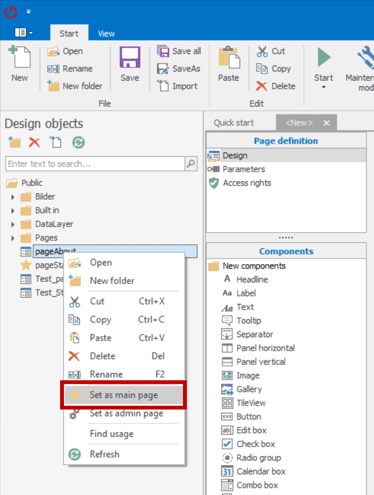
Mit Rechtsklick auf ein Page Objekt im Design Objects Explorer und Klick auf „Set as main page“ kann die gewählte Page als Startseite festgelegt werden.
Tipp! Die gesetzte Startseite wird mit einem gelben Stern-Symbol markiert.

4. Page im Browser aufrufen
Die Page ist, obwohl sie noch keine Komponenten enthält, nach dem Speichern sofort verfügbar und kann im Browser angezeigt werden.
-
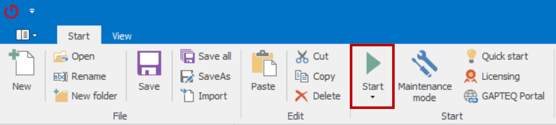
Durch Klick auf den grünen „Start“ Button im Hauptmenü kann jederzeit die Startseite des Repositories aufgerufen werden und der Fortschritt der Programmierung ist ersichtlich. Falls noch keine GAPTEQ-Komponenten auf der Page positioniert sind, wird nur eine leere Seite angezeigt.

4. Erste Komponenten platzieren
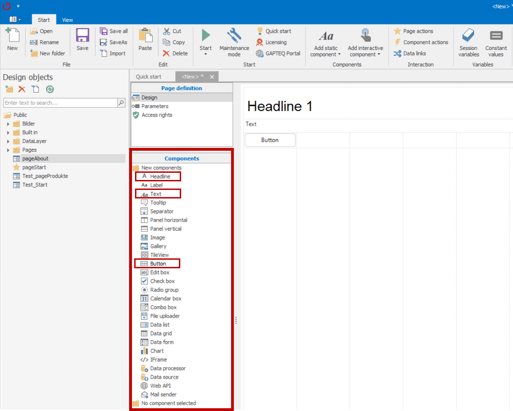
Im GAPTEQ-Designer sind links von der geöffneten Page die verfügbaren Komponenten aufgelistet.
-
Ziehe einfach per Drag & Drop die ersten Komponenten auf die angelegte Page und positioniere diese wie gewünscht.
Tipp! Starten Sie mit einfachen Komponenten wie Headline, Text, Image oder Button. Einige Komponenten benötigen einen Datenbankzugriff.
- Rechts von dem Baubereich im "Properties"-Fenster können die jeweiligen Eigenschaften der Komponenten modifiziert werden.
Zum nächsten Tutorial → "Datenbankverbindung herstellen"